少し前にGoogle Choromeがバージョン62にアップデートしました。
その更新内容の中にOpenType Variable Font(バリアブルフォント)に対応したという内容があったので、面白そうだなと思い色々調べてみました。
そして、自分で試して見ることができたのでテストページを作ってみました。
目次
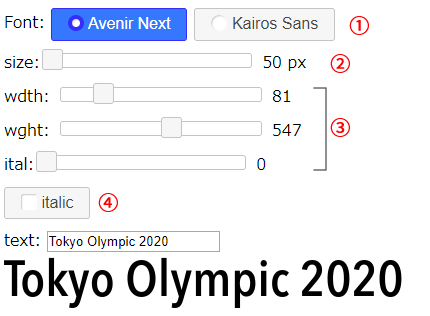
テストページ
こちらがテストページです。
➡ Variable Font test
バリアブルフォントとは
バリアブルフォントのVariableは「変えられる」「可変的な」という意味です。
従来のフォントは文字の太さなどが何段階かに分けられて別々に提供されていて(図1)使用者はそれを選ぶという形でしたが、Variable Fontはそれが無段階で変えて使用することができるというものです。
(図1)イメージ図

テストページの解説

Google Chromeでバリアブルフォントを活用するにはCSSでそのための指定をします。
設定項目を変えることにより、CSSを動的に変更しています。
①Font
これは従来からあるCSS指定を使っています。
@font-face {
font-family: 'Avenir';
src: url(AvenirNext_Variable.ttf);
}
で準備をして、
font-family: Avenir;
と指定する感じです。
②size
これも従来からある
font-size: 10px;
と指定する感じです。
③wdth、wght、ital
これがバリアブルフォント特有の部分です。
font-variation-settings: 'wght' 700, 'wdth' 75, 'ital' 0.5;
のように指定します。
wghtはweightの意味で文字の太さ、wdthはwidthの意味で文字の幅、italはitalicの意味で斜体の具合を指定する項目です。
ただし注意が必要なのはフォントによってどの項目が有効かが異なり、加えてどの数値の範囲をサポートしているかが異なることです。
テストページで使用したAvenir NextとKairos Sansでは、
Avenir Nextの場合、wdthが75~100、wghtが400~900の範囲で有効、
Kairos Sansの場合、wdthが75~125、wghtが250~900、italが0~1の範囲で有効、
のようです。
CSS指定ではwdthは100(%)が標準、wghtは400が標準みたいなので、どの範囲をカバーするかはフォント次第という事みたいです。
④italic
これも従来からある指定方法で、チェックをONにすると
font-style: italic;
という指定をしています。
Kairos Sansで試してみると分かりますが、このfont-styleでの指定とfont-variation-settingsでのital指定の効果は重複するようで、両方を指定するとめっちゃ斜めになります。
まあ、イレギュラーな指定方法なので両方指定することは普通しないとは思いますが。
最後に
バリアブルフォントを試すにあたって、各種サイトや
Variable Fontについて – console.blog(self);
のページを参考にさせていただきました。
バリアブルフォントのテストができるFontViewのWindows環境での使い方が分からなかったので、ブラウザでできる範囲でやっちゃえ!というのもテストページを作る動機でした。
バリアブルフォントを作る(従来のフォントをVariable対応にする)のは(日本語フォントだと特に)手間がかかりそうなので今後どれほど普及するのかは未知数ですが、バリアブルフォントを使う方の環境は各種ブラウザや各種ソフトの対応で徐々に整ってきたという感じでしょうか。



コメント