目次
発端
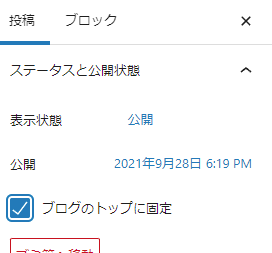
WordPressの投稿の設定には「ブログのトップに固定」のチェックがあります。

ブログのトップページは通常、投稿順(最近投稿したものが上)になっていることが多いですが、この「ブログのトップに固定」をONにした投稿は一番上に固定されて表示されます。
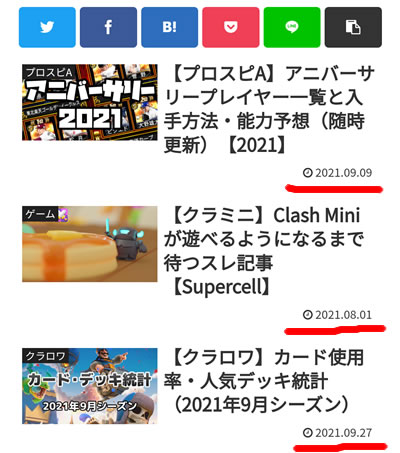
下記画像はこのブログのトップページです。

投稿日を見て分かるように、上2つの記事が「固定」されている状態です。
投稿をトップに固定する理由はそのブログのおすすめ記事だったり今注目してほしい投稿だったりすることが多いですが、筆者のブログの場合は投稿後もしばらく更新しつづける投稿を固定しています。
しかし固定機能を使うのはいいですが、上の方の投稿が最新の投稿なのか固定投稿なのか、筆者自身もとまどう事が多いですし、見る人にとっても分かったほうが親切だと思いました。
そこで何かしら固定投稿が見て分かるようにしたいと思ったのが今回の発端です。
動作環境
ブログの現時点での環境です。
- WordPress 5.8.1
- テーマ:Cocoon 2.3.6.3 (+ Cocoon Child)
Cocoonという無料のテーマを使用しています。子テーマ(Cocoon Child)を含めたインストール方法は下記の公式ページに詳しく書かれています。
⇒ Cocoonテーマをインストールする方法 | Cocoon
本記事に書く内容はこのCocoonテーマに関することになります。他のテーマでも応用できる可能性はありますがその点はご了承ください。
また、トップページの表示タイプはデフォルトの「エントリーカード」にしてあります。
([Cocoon設定] → [インデックス] → 「カードタイプ」で設定可能)
調査
トップページのエントリーカード(投稿)の一覧の所のHTMLを調べると、概略として下記のようになっていました。
<a> <!-- 投稿の単位 -->
<article class='… sticky …'>
<figure>
<img> <!-- サムネイル画像 -->
</figure>
</article>
</a>
<a>…</a>
<a>…</a>
<a>…</a>
<a>…</a>
<a>…</a>投稿は<a>のリストになっておりその中に<article>があります。そして「固定」した投稿の<article>のclassには”sticky”が含まれていました。
これが使えそうです。
1) シンプルにやる方法
素直にスタイルシートに下記コードを追加してみます。
/* sticky post */
article.sticky {
border-bottom: 3px solid #f90;
}スタイルシートの編集は、[外観] → [テーマエディター]を開き、編集するテーマに「Cocoon Child」が選択されている事を確認し、テーマファイルの中の「スタイルシート(style.css)」を選んで行います。
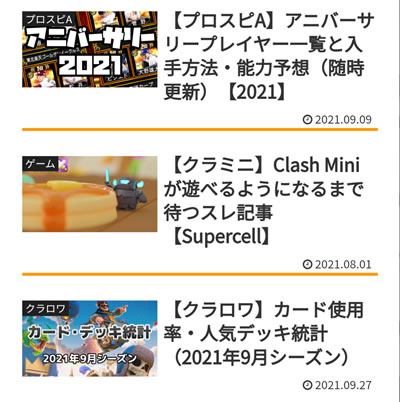
結果はこの通り。

他の投稿とは違う特別な投稿だと示すぐらいの表示はできました。
ちなみに、今回borderを付けた<article>は<a>より内側にあるので、<article>に対して四方を枠で囲んだりエントリーカードの背景を変えようとするとあまりいい表示にはなりません。その場合は<a>に対してスタイルを加える必要がありますが、それをするにはJavaScriptのほうを変更する必要がありそうです(本記事では触れません)。
2) 固定されている雰囲気がほしい
もうちょっと投稿が固定されている雰囲気が欲しくて別の方法も試してみました。
今度はスタイルシートに下記コードを追加しました。
/* sticky post */
article.sticky .entry-card-thumb::after{
content: "\f08d";
font-family: "FontAwesome";
display: inline-block;
position: absolute;
top: 1px;
right: 1px;
width: 24px;
height: 24px;
background: #f00;
color: #fff;
font-size: 16px;
line-height: 24px;
text-align: center;
border-radius: 24px;
box-shadow: 1px 1px 1px rgba(0,0,0,0.5);
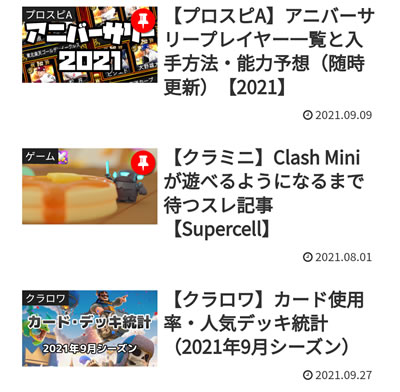
}その結果がこちら。

ピン留めされたようなマークが付きました。
上記のCSSで何をしているかと言うと、サムネイル画像の上に乗せる要素を”::after”疑似要素で作り出しています。「プロスピA」などとカテゴリが表示されているのと同列に置く感じです。そして作り出す要素は”\f08d”という文字(コード)なのですが、これをFont AwesomeというWebアイコンフォントで表示すると押しピンの形になります。
⇒ fa-thumb-tack: Font Awesome Icons
Cocoonテーマを使用していると元々Font Awesome関連のファイルはページに読み込まれる状態になっていたので、上記のCSSコードを書くだけで実現できました。
最後に
その1とその2の方法を組み合わせてもいいかもしれませんね。
同じようなことをしたい人の参考になれば幸いです。



コメント