WordPressには投稿に対してコメントする機能があります。
しかし投稿のページを表示した時にこの投稿にコメントが付いているかどうかを知りたい場合、ページの一番下の方に自分でスクロールして確認するしか方法がありませんでした。
本記事では、投稿ページの上部にコメントに関する情報を表示するカスタマイズ方法について書きたいと思います。
【変更履歴】
[2023-08-10] 未承認のコメントもカウントする不具合がありましたので、修正版をアップしました。
目次
カスタマイズ結果
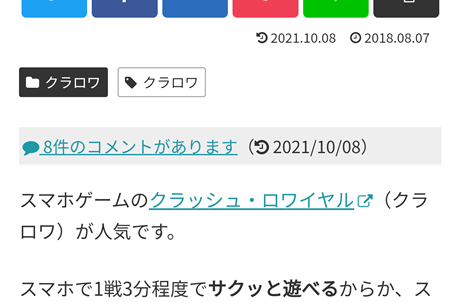
カスタマイズ結果は下記画像のようになりました。

コメントがある場合は件数と最新コメントの日付を表示します。リンクをクリックするとコメントの所までスクロールします。
動作環境
ブログの現時点での環境です。
- WordPress 5.8.1
- テーマ:Cocoon 2.3.6.3 (+ Cocoon Child)
Cocoonという無料のテーマを使用しています。子テーマ(Cocoon Child)を含めたインストール方法は下記の公式ページに詳しく書かれています。
⇒ Cocoonテーマをインストールする方法 | Cocoon
本記事に書く内容はこのCocoonテーマに関することになります。他のテーマでも応用できる可能性はありますがその点はご了承ください。
目的の場所に記述を挿入する方法
今回コメント情報を表示したいのは、投稿の「本文の上」の場所です。
これについてはCocoon公式サイトに下記のページがあり、方法が書かれていました。
⇒ 投稿・固定ページの本文上と本文下にfunctions.phpカスタマイズで何かを挿入する方法 | Cocoon
- singular_entry_content_before(本文上)
- singular_entry_content_after(本文下)
この2つのアクションフックという機能が紹介されていました。
コメントに関する情報を表示する方法
コメントに関する情報を表示する方法については、少し似たようなことをしている下記ページを見つけました。
⇒ [WoprdPress]【php comments_link();】WordPressのアーカイブ一覧から、その記事のコメント欄へリンクさせるテンプレートタグ
コメントの箇所へのリンクを表示するcomments_link関数や、コメント数を表示するcomments_number関数を使うサンプルが紹介されています。
また、WordPressで使える関数の詳細はWordPress Codex 日本語版サイトで見ることができました。その中から今回はget_comments関数も使用しました。
【2023-08-10追記】
上記サイトは情報が古くなり今後更新されない可能性があるので、最新の関数リファレンスは本家公式(英語)developer.wordpress.org/reference を見たほうがいいでしょう。
カスタマイズ(function.php)
実際にカスタマイズを行います。function.phpを開き、下記のコードを追加しました。
// 本文の前後にコメント数等を表示
add_action('singular_entry_content_before', 'add_comment_info_bar');
add_action('singular_entry_content_after', 'add_comment_info_bar');
function add_comment_info_bar(){
if (is_single()) {
$comments = get_comments(array('post_id'=>get_the_ID()));
$num = count($comments);
if($num > 0){
$date = date('Y/m/d', strtotime($comments[0]->comment_date));
echo "<div class='comment-info-bar'><a href='". get_comments_link(). "'><i class='fa fa-comment'></i> {$num}件のコメントがあります</a>(<i class='fa fa-history'></i> {$date})</div>";
}
}
}function.phpの編集は、[外観] → [テーマエディター]を開き、編集するテーマに「Cocoon Child」が選択されている事を確認し、テーマファイルの中の「テーマのための関数(function.php)」を選んで行います。
コードの説明をすると次のようになります。
- get_comment()で現在の記事のコメント配列を取得しコメント数を見る
- コメントがあったら先頭のコメント(最新のコメント)の日付を見る
- 表示する
<i class=’fa fa-comment’></i> などのHTMLはFont AwesomeというWebアイコンフォントを表示するためのHTMLです。
⇒ fa-comment: Font Awesome Icons
Cocoonテーマを使用していると元々Font Awesome関連のファイルはページに読み込まれる状態になっていたので、上記のHTMLを書くだけでアイコンが表示できました。
カスタマイズ(function.php)修正版
【2023-08-10追記】
上記のコードでは未承認のコメントも数に含まれてしまっていたので、コードを下記のものに修正しました。
// 本文の前後にコメント数等を表示
add_action('singular_entry_content_before', 'add_comment_info_bar');
add_action('singular_entry_content_after', 'add_comment_info_bar');
function add_comment_info_bar(){
if (is_single()) {
$comments = get_approved_comments(get_the_ID());
$num = count($comments);
if($num > 0){
$date = date('Y/m/d', strtotime($comments[0]->comment_date));
echo "<div class='comment-info-bar'><a href='". get_comments_link(). "'><i class='fa fa-comment'></i> {$num}件のコメントがあります</a>(<i class='fa fa-history'></i> {$date})</div>";
}
}
}変更点はget_approved_comments()という承認済コメントを取得する専用の関数があったのでそれに差し替えただけです。
カスタマイズ(スタイルシート)
function.phpで書いたHTMLでは表示エリアに”comment-info-bar”というclassを付けていたので、style.cssではこの見栄えを整えます。
/* comment-info-bar */
.comment-info-bar{
background-color: #eee;
padding: 3px 3px;
margin: 3px 0;
font-size: 90%;
}スタイルシートの編集は、[外観] → [テーマエディター]を開き、編集するテーマに「Cocoon Child」が選択されている事を確認し、テーマファイルの中の「スタイルシート(style.css)」を選んで行います。
最後に
今回行った方法ではコメントが無い場合には何も表示しませんでしたが何か別の表示をすることも可能ですね。function.phpとスタイルシートを色々変えて好みの表示にしましょう。
本記事ではテーマにCocoonを選んだ環境での説明となりましたが、コメント数を表示する処理であるadd_comment_info_bar()関数やスタイルシートはCocoonテーマに依存しないので、他のテーマでも近い事をすれば同じことができると思います。
本記事が同じようなことをしたい人の参考になれば幸いです。



コメント
てすと
この記事自体にコメントがあると分かりやすいですね😅 コメントありがとうございます。
使わせてもらいました。ありがとうございます
お役に立てたようでうれしいです!